[Augular]Push is not defined in the array
I am new to Angular. However, I have used AnuglarJS for a year. That is very hard to catch up. Today, I found a silly error. I cannot add an element to an array by using Pushj function. I got an error,Push is not defined.
students : Person[];
constructor(){
var newPerson = new Person();
this.students.push(newPerson);
}
Finally, I found, I am so silly. The array is not initialized yet.
I need to do that.
students : Person[];
constructor(){
this.students = []
var newPerson = new Person();
this.students.push(newPerson);
}
Error:Could not determine the class-path for interface
Last weekend, I started to migrate my old projects to the latest Android Studio. That is not a smooth process, first error I got is "Could not determine the class-path for interface com.android.builder.model.AndroidProject". I believe that caused by the old grade. I got a tip smart from Android Studio saying I should upgrade the version from 0.22 to 2.3.0. So I modified the classpath in the build.gradle file
classpath 'com.android.tools.build:gradle:2.3.0'
Then I still got the same error. After I did some research on the internet. I found to upgrade the gradle. I need to change gradle-wrapper.properties too.
distributionUrl=http://services.gradle.org/distributions/gradle-3.3-all.zip
That is to get the latest package.
Reference:https://stackoverflow.com/questions/42777321/could-not-determine-the-class-path-for-interface-com-android-builder-model-andro
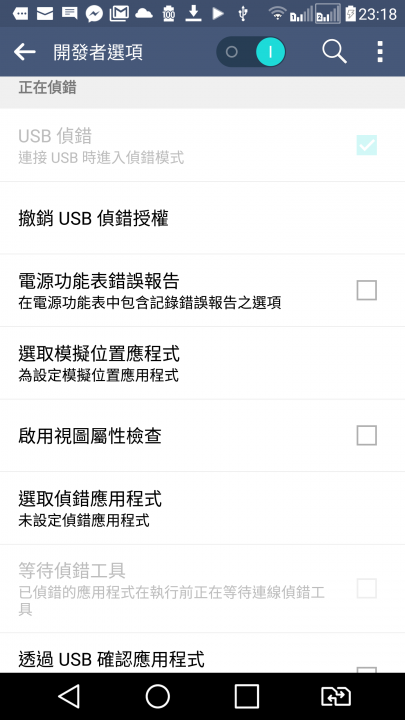
Using mocking GPS app to test app
In your development option, you pick an app to mock your GPS location. I used this way to pretend I was in Hong Kong to test some apps for my clients in Hong Kong. But I found after that, even I switched off that GPS mocking. I found some funny behaviors. I turned on the navigation in Google map. Yes, at the first, GPS position is right, back to Australia, not in Hong Kong anymore. But my car was driving, the GPS position won't update. After I turned off my phone and turn it back on again. Then that is normal. I think after mocking GPS position, you need to reset the GPS. I know some apps can do.
Meteor Collection Skip and Limit
To pagination of reccords, Skip and Limit on a MongoDB collection is a "must" . "Skip" is to set the starting point of collection, "Limit" is to set the end point of Collection. That is very easy
Code
Customers.find({},{skip:10,limit:10}) |
Just like that!
Angular 2 is not Server Side Technology.
Yesterday, I went to Angular hackday in Brisbane.That is very good and informative. I learned a lot. However, a lot of people asked how do I bind the data object to an angular page. I think that is a good question. I asked myself before; we can do similar action in asp.net MVC. Angular 2 required being compiled into a package to be browser It looks more similar to a server script that a javascript framework.
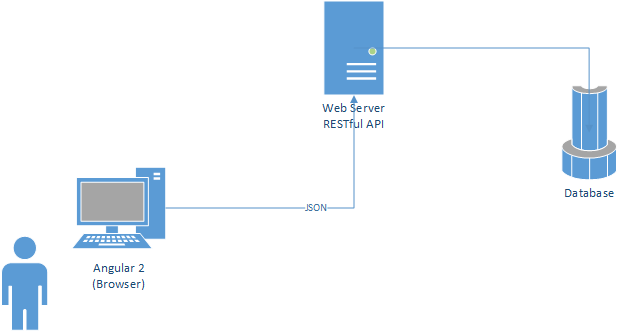
Angular 2 is an MVVM framework. It only deals with ViewModel. This design is completely separated to be view logic from the server, put them in the browser. The application logic is in the service layer where connects to database. Angular two will run on Browser. Between those two layers will communicate by JSON. The architecture showed in the diagram.